Mi novia me hizo una app de Android

Índice
Actualización 24/12/2021: https://www.youtube.com/watch?v=-SXg6BSR1XI Es de esas cosas que lo toman a uno por sorpresa, para mi cumpleaños mi novia me hizo una app.
Todo comenzó semanas antes de mi cumpleaños cuando conversábamos por la cuestión de que ella no ha programado nada en los últimos años y que su trabajo no es sobre programación. Le comenté que eso de programar es cuestión de aprender a usar las herramientas y desarrollar los algoritmos con base en las reglas del negocio (suena fácil, ¿eh?). No necesita ser experta en un lenguaje o en un sistema para hacer una simple app, la guié al sitio del MIT App Inventor y le mostré algunos vídeos cortos de cómo realizar una app para Android.
El MIT App Inventor, es una herramienta tan simple que es solo de arrastrar bloques y componentes y agregar recursos (imágenes, vídeos, etc.) para tener una app funcional. Parece muy sencilla pero se puede hacer fácilmente una conexión a la Web, se pueden usar los sensores del teléfono y se pueden guardar datos de forma local y remota. Realmente vale la pena para hacer algo funcional y rápido.
Voy a mostrar cómo hacer una pequeña app que se conecte a una API usando REST para obtener y enviar datos.
API a utilizar
Vamos a usar Beeceptor, este es un servicio que permite tener acceso a una API con datos falsos (hacer mocking) o usarlo como proxy a una API verdadera. A estos endpoints (los puntos de acceso) se les puede enviar y solicitar datos, la API va a responder con datos falsos en formato JSON dependiendo de la solicitud que se realice.
Diseño de la app
Ésta aplicación va a permitir (falsamente) acceder a la gestión de tu empresa:
- Iniciar sesión.
- Mostrar el resumen de las ventas de este mes.
Aunque los datos sean falsos, si la API responde apropiadamente en este ejemplo quiere decir que la conexión se realizó y podés usar la app con tu propia API o una de terceros.
Debemos entrar al sitio del MIT App Inventor 2, y aquí viene lo malo; necesitás una cuenta de Google. Puede ser un Gmail o una cuenta que esté registrada con Google como las de algunas Universidades o empresas.
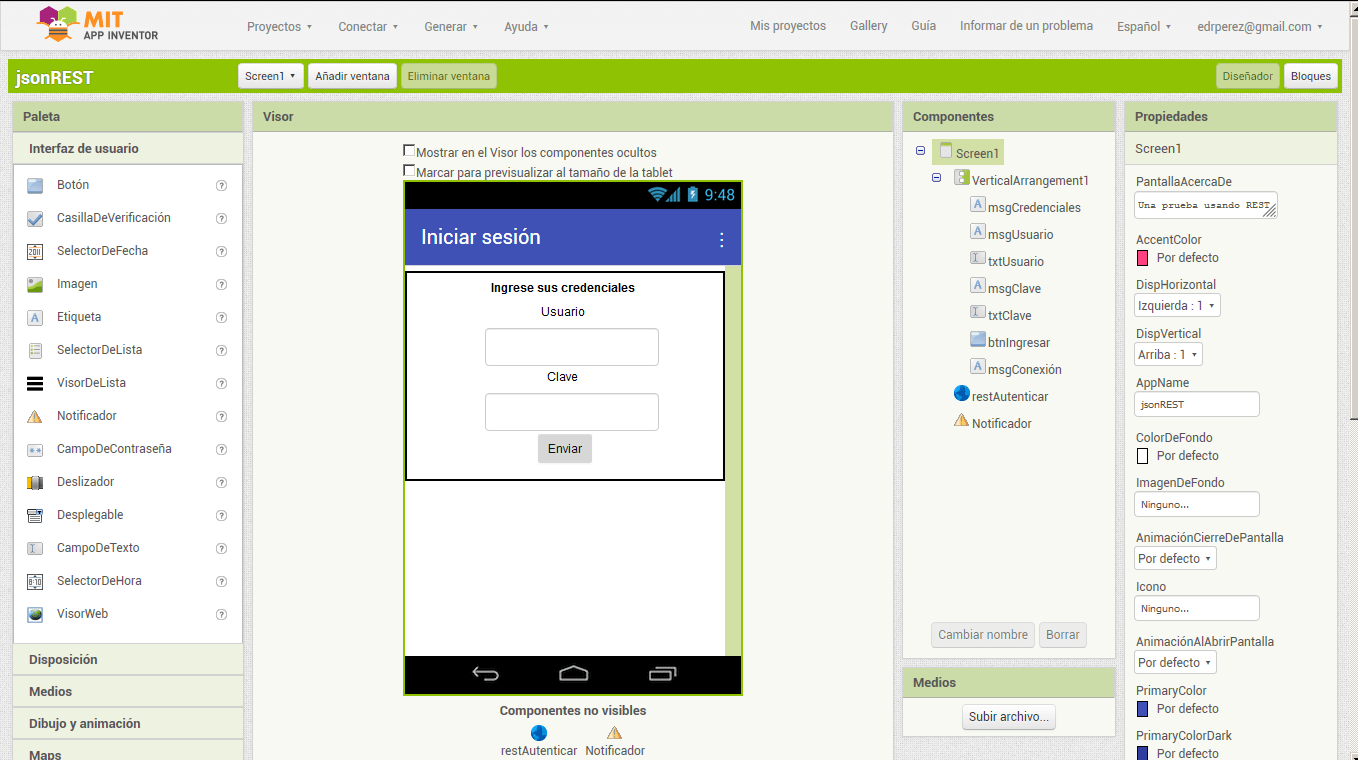
Creamos un nuevo proyecto y vemos la pantalla de diseño de la app. Es simple e intuitiva; tenemos el lienzo de la app, los componentes que se pueden agregar y los atributos de los componentes.
En la primera pantalla agregamos los componentes para el inicio de sesión; campos, etiquetas, un botón y un notificador. También vamos a necesitar un componente Web, está en Conectividad. No va a aparecer en pantalla, al igual que el notificador, sino que abajo donde dice “Componentes no visibles”.
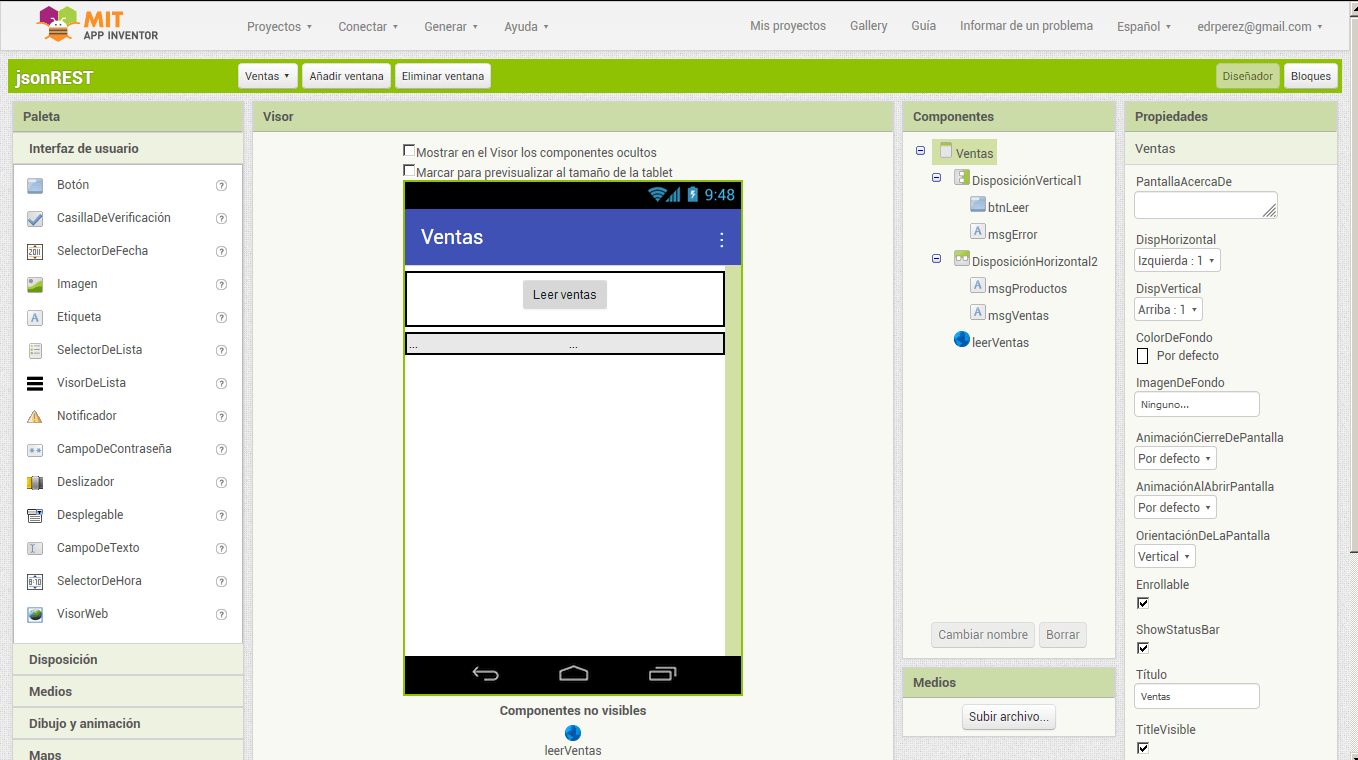
Agregamos una segunda pantalla en “Añadir ventana”, colocamos los componentes; botón, dos etiquetas y un componente Web.
Bloques (programación)
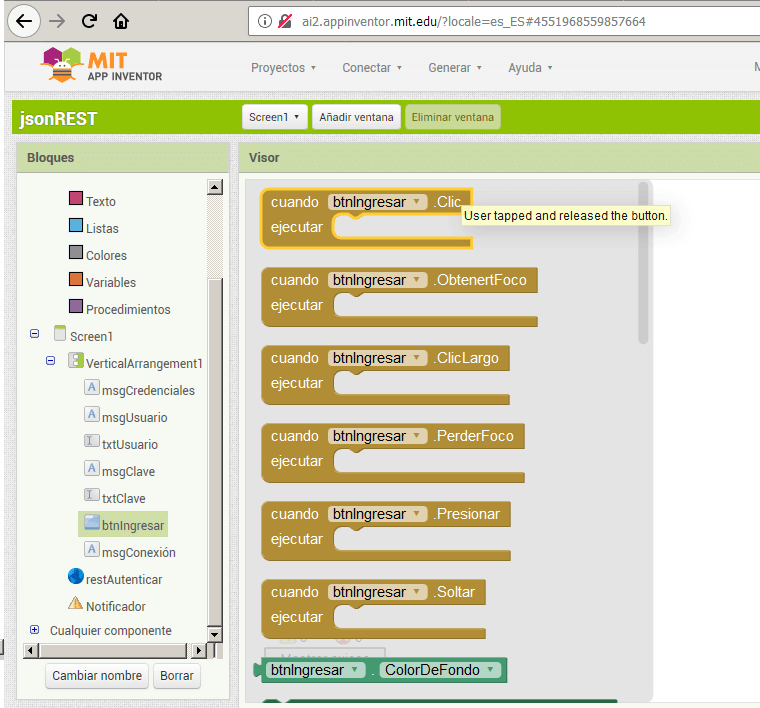
Ahora vamos a programar la aplicación, en ésta pantalla tenemos a la izquierda los componentes y a la derecha el lienzo para programar. Hay bloques que permiten el control de la programación y otros bloques que dependen de un componente. Vamos a buscar el botón de ingreso (para mi es btnIngresar), hacemos clic en él, elegimos el bloque .Clic y comenzamos a programar.
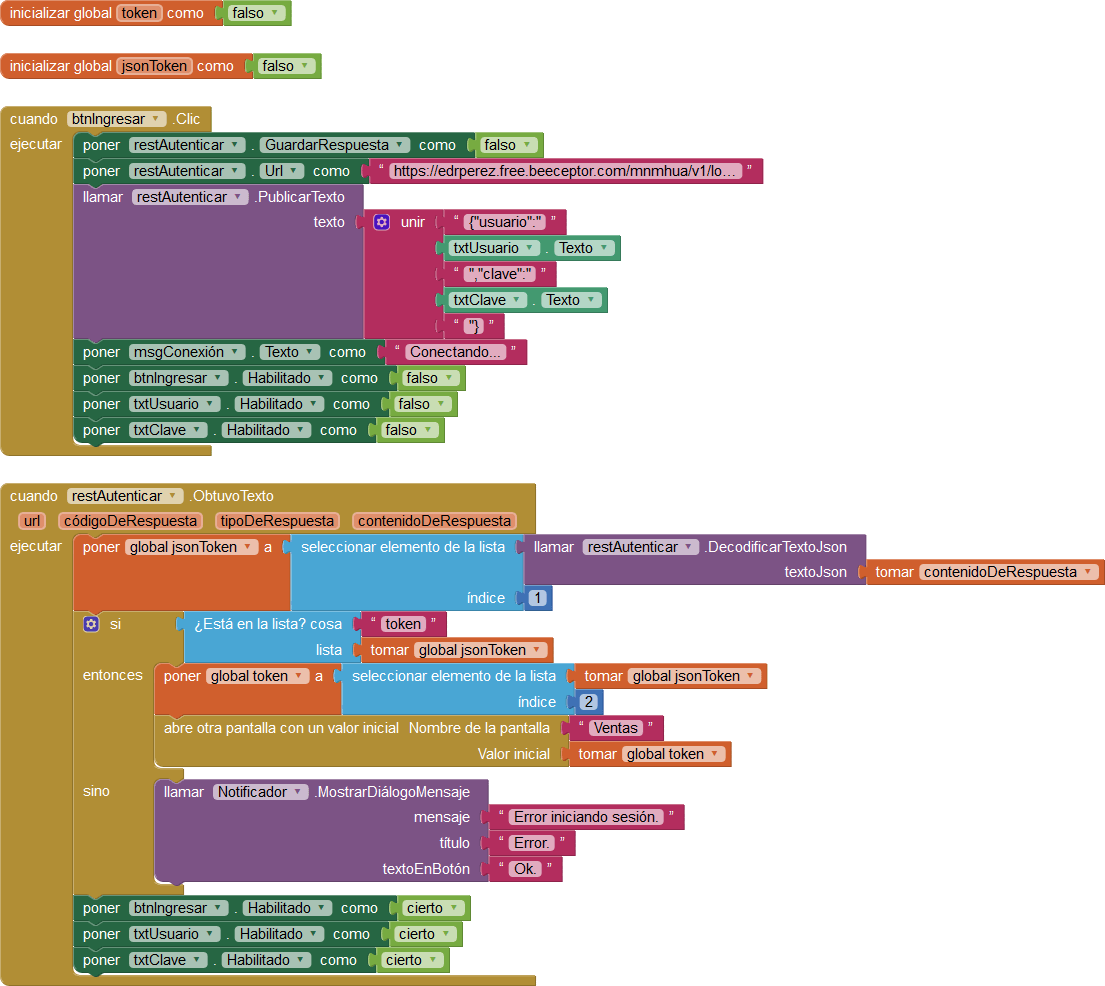
Debés agregar las piezas y conectarlas entre ellas, como un rompecabezas. En este caso lo que hacemos es preparar los datos de usuario y clave para enviarlos a la API, esperando que ésta nos devuelva un token. Cada vez que mirés un cuadro azul con el ícono de un engranaje es que ese componente tiene más opciones.
Primero declaramos unas variables globales para guardar el resultado de la solicitud y el token. En el bloque de la acción .Clic para el botón de ingresar preparamos los datos y los enviamos a la API en formato JSON.
Ya enviamos los datos, pero en este caso queremos ver si se recibió algún resultado, esto lo hacemos con la acción .ObtuvoTexto del componente Web restAutenticar. Este bloque nos permite acceder a los atributos de la respuesta como el código (200, 404, etc.) y el contenido de la misma.
Como la respuesta la recibimos en formato JSON hay que decodificarla y colocarla en una lista. Comprobamos que el token haya sido recibido. Si el token ha sido recibido entonces abrimos la pantalla “Ventas” con un valor inicial igual a token, este bloque nos permite pasarle datos a otra ventana.
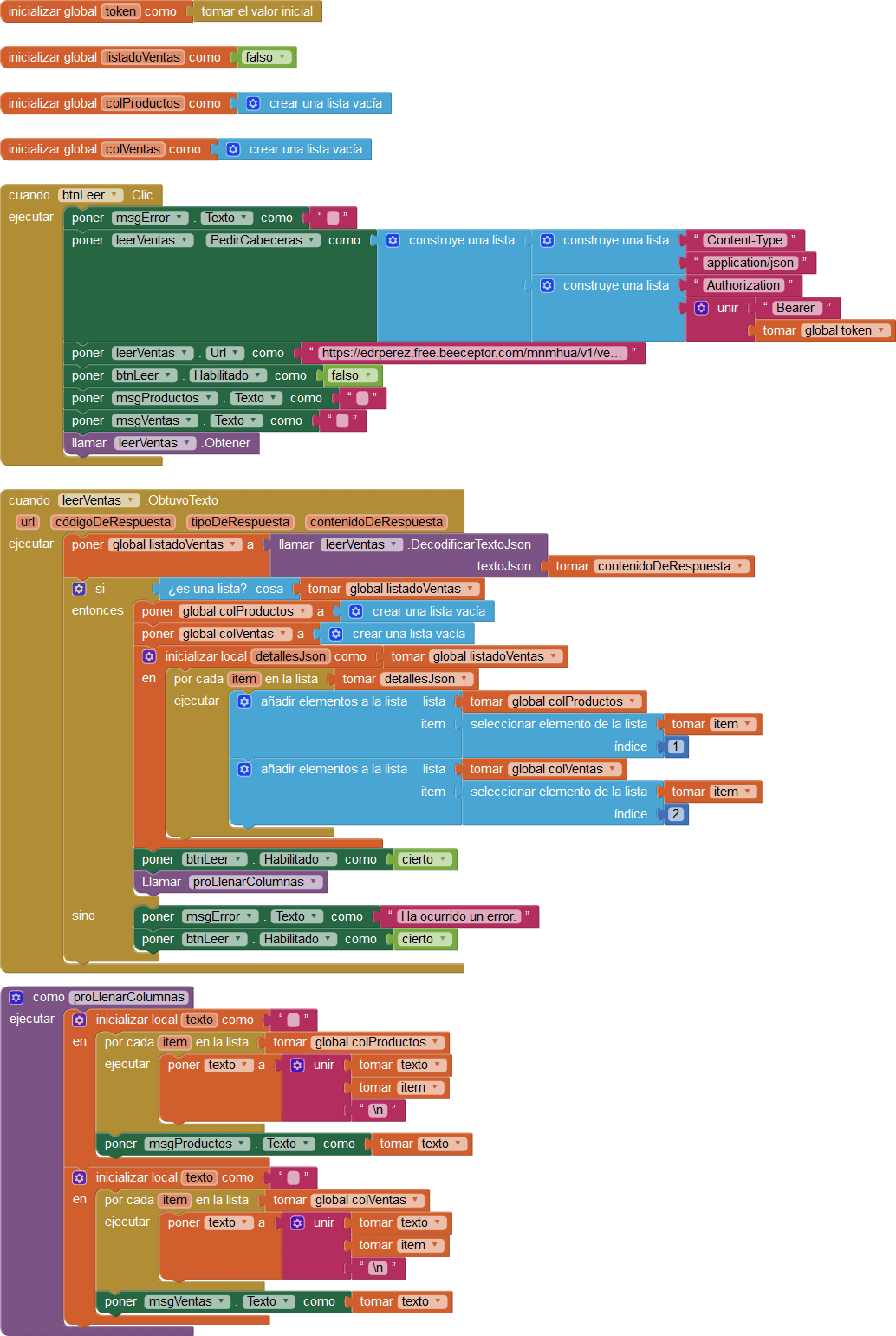
Luego cambiamos de pantalla a Ventas y seguimos programando:
Inicializamos algunas variables globales; guardar el token que se recibió de la otra pantalla, variable para almacenar el listado de ventas y dos para guardar los valores de cada columna de nuestra “tabla” por separado.
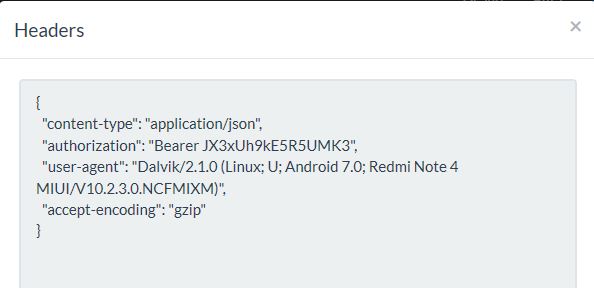
Usando el bloque .Clic para el botón que lee las ventas construimos el mensaje que se va a enviar, incluimos encabezados (headers) ésta vez y en uno de ellos ponemos el token usando Bearer. Esto es al estilo de como se usa con JSON Web Tokens. Al final llamamos al componente Web leerVentas.
En el siguiente bloque (.ObtuvoTexto) revisamos si se obtuvo algún texto, vemos si es una lista y comenzamos a iterar el arreglo y vamos añadiendo el índice 1 (nombre del producto) a la lista colProductos (columna izquierda) y el índice 2 (venta del producto) a la lista colVentas. Al final llamamos al procedimiento proLlenarcolumnas, este se encarga de iterar las listas para llenar los contenidos de las etiquetas; msgProductos y msgVentas con los datos de nombres de productos y de venta de cada producto.
Pruebas de la app
Recomiendo que usés el AI Companion en tu teléfono, básicamente debés instalar esa app, ir a Conectar > AI Companion en el sitio y escanear el código QR con el teléfono usando AI Companion o ingresar el código de texto. El requisito es que tu teléfono y tu computadora estén en la misma WIFI.
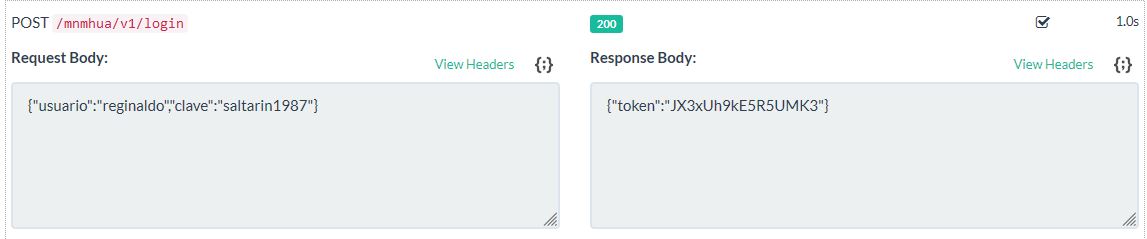
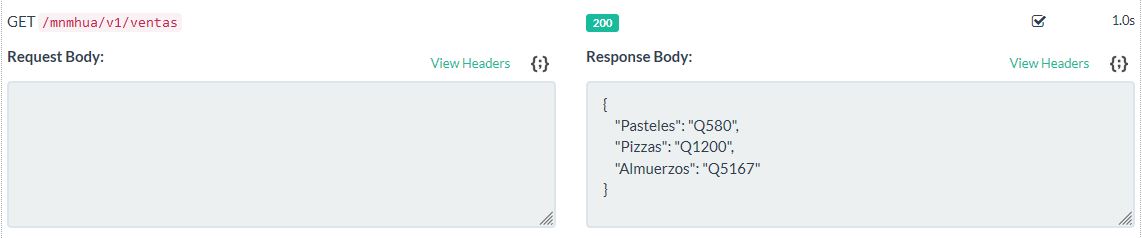
Y en la consola de Beeceptor podemos ver las solicitudes y respuestas:
Podés seguir personalizando tu aplicación, hay tutoriales que le quitan la apariencia fea de las apps de App Inventor y hasta hay opción para generar tu propio APK para distribuir vía link o tienda de apps. Comparto el código para ésta app, sólo lo importás al App Inventor.
Conclusión
La programación no es algo místico, es fácil de aprender, las boot camps o los sitios como freeCodeCamp han demostrado ser buenas opciones para aprender rápidamente un lenguaje de programación.
Tal vez poco a poco la programación visual tome más importancia porque ya vamos con varias décadas programando de la misma forma que escribimos y se ha ido demostrando que la programación visual puede ser más eficiente en la realización del trabajo sin necesidad de ser un programador experto.
Con respecto a mi novia, a los días de hablarle del MIT App Inventor le envié una aplicación pequeña que hice en unas horas usando ésta herramienta. Sorpresa de sorpresas, ella me hizo una para mi cumpleaños. Su aplicación era al estilo de una “elige tu propia aventura” con botones, imágenes y ramas de narrativa que me guiaban a una pantalla o a otra. Realmente me encantó la app como regalo.
Gracias a Guillermo Schwindt por la revisión de este artículo.