1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
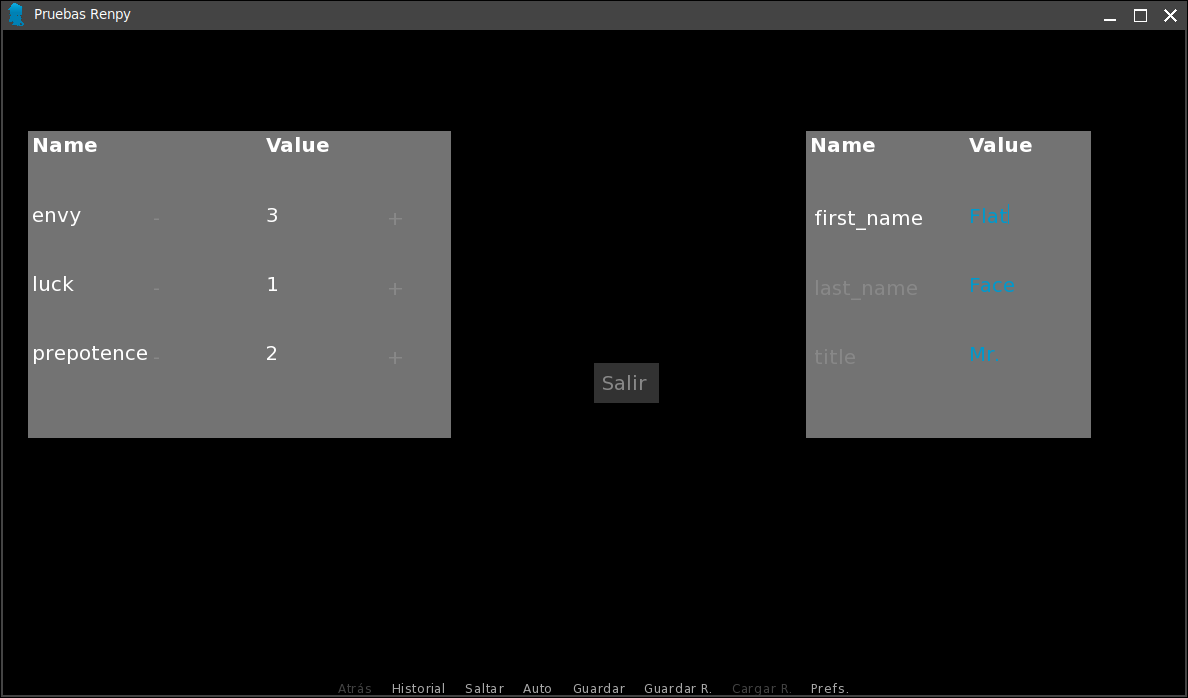
default the_data = {"luck": 1, "prepotence": 2, "envy": 3}
default the_data2 = {"title": "Mr.", "first_name": "Flat", "last_name": "Face"}
#we create an array with elements DictInputValue, you can make a dictionary too or use an object
default i_value_multi = [DictInputValue(the_data2, n, default=False) for (n, v) in the_data2.items()]
label start:
call screen the_screen
python:
message = ""
for (n, v) in the_data.items():
message += " {} = {}".format(n, v)
message2 = "{2}, {1} {2}. Drop the {0} if you will.".format(the_data2['title'], the_data2['first_name'], the_data2['last_name'])
"The new values for the_data are:[message]"
"My name is [message2]"
return
#the sub screen that holds the columns for name (a textbutton) and value (a DictInputValue)
screen sub_screen_input_button(n_text, i_value):
textbutton (n_text) action i_value.Toggle()
input value i_value
screen the_screen:
frame:
background Solid((128,128,128, 230))
ypos 0.15
xcenter 0.2
vpgrid:
cols 4
xspacing 55
yspacing 50
xsize 450
text "Name":
bold True
text ""
text "Value":
bold True
text ""
for (n, v) in the_data.items():
text "{}".format(n)
textbutton "-":
action SetDict(the_data, n, v - 1)
text "{}".format(v)
textbutton "+":
action SetDict(the_data, n, v + 1)
text ""
text ""
text ""
text ""
frame:
background Solid((128,128,128, 230))
ypos 0.15
xcenter 0.8
vpgrid:
cols 2
xspacing 100
yspacing 50
xsize 300
text "Name":
bold True
text "Value":
bold True
$ i = 0
for (n, v) in the_data2.items():
# we call another screen, we pass the current dictionary key and the respective DictInputValue
use sub_screen_input_button("{}".format(n), i_value_multi[i])
$ i = i + 1
text ""
text ""
frame:
background Solid((55,55,55, 230))
xpos 0.5
ypos 0.5
xsize 70
textbutton "Quit":
action Return(True)
padding 5, 5, 5, 5
|